Experience Snapshot
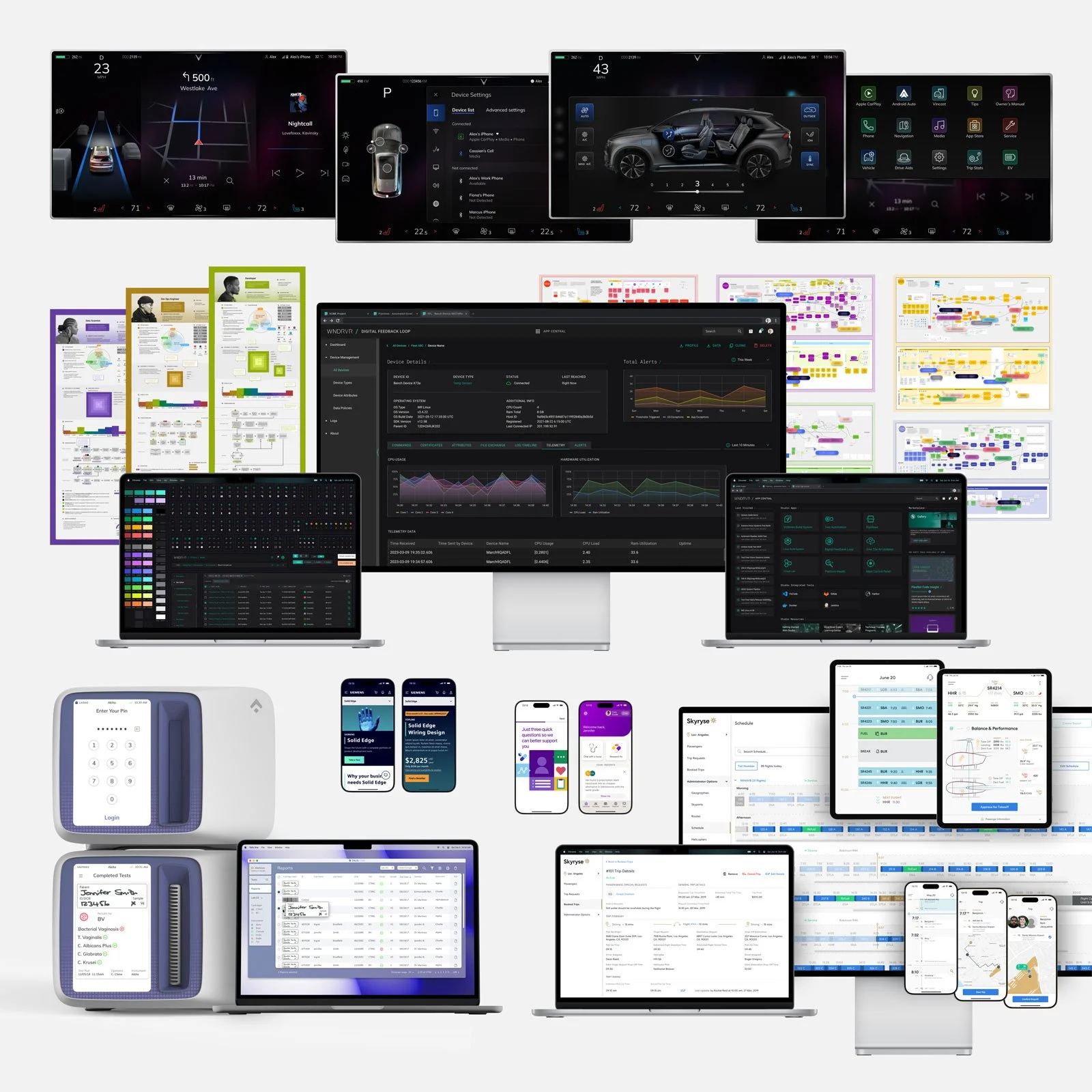
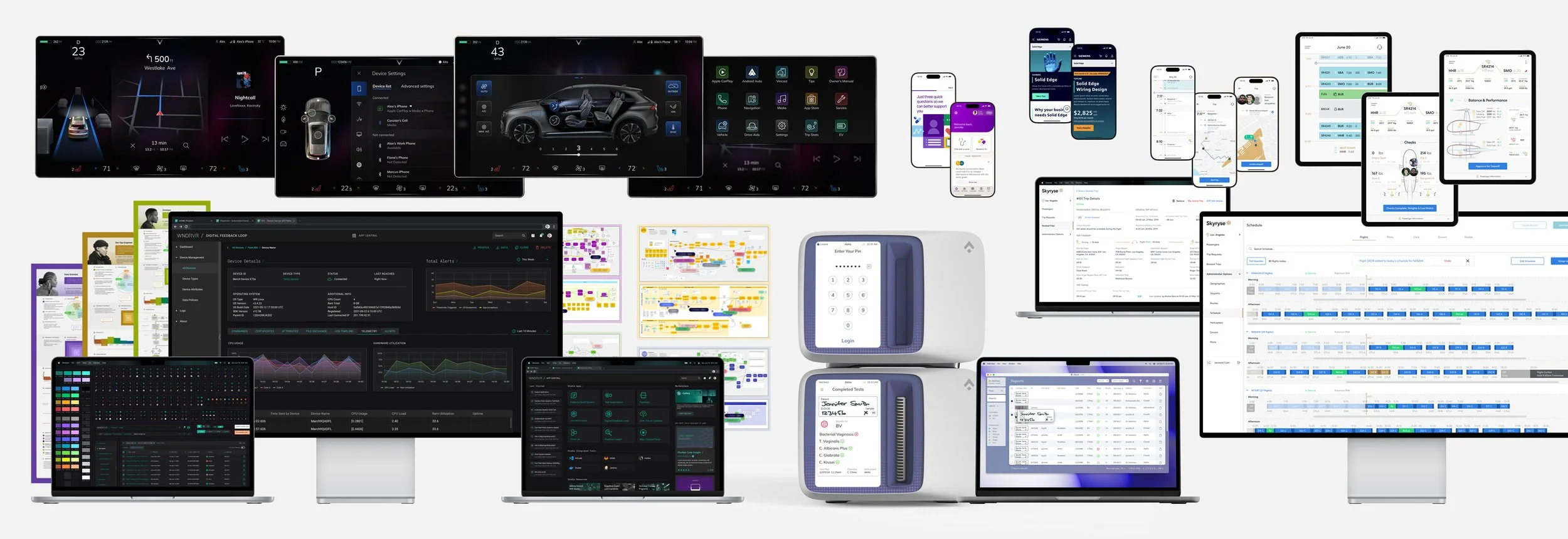
With 10+ years of experience across industries like automotive, DevSecOps, technology, biomedical, AI, urban air transport, biomedical and healthcare. I lead teams, facilitate design across organizations, champion best practices, and drive end-to-end product design to create things people love — for startups to Fortune 100 companies.
Leading UX Design and Architecture for an Electric Vehicle Lineup
ClientMy RoleVinfast
Product Design Lead
OverviewA fast-growing Asian automotive company aimed to electrify its entire lineup and enter the North American and European markets. With three vehicle platforms planned, I led the development of a new UX/UI framework, owned feature & app designs, facilitated overseas workshops and led cross-functional collaboration to deliver one vehicle framework before our firm’s acquisition in late 2021.
Each vehicle featured a central 15” touchscreen, heads-up display (HUD), and physical controls for media and driving inputs. The cohesive experience exceeded safety regulations, and scored better than Tesla during extensive usability testing. Users could quickly perform common tasks with a single click or swipe, navigated the system with ease, and preferred the customizable interface.
Major ContributionsUX/UI Design
HMI Architecture
Motion & Animation
Building the Vehicle Buck
Research & User Testing
Design System
Visual Design
Planning & Facilitating Workshops
Creating a Safe Interaction Framework for a Feature Rich Interface
We brought a familiar mobile-like interactions to the auto market – common tasks could be performed with a few clicks or a swipe. Users navigated the system with ease, rapidly intuiting information on screen while driving, and quickly building muscle memory, showing they could access common areas of the interface like the climate or app drawers, vehicle quick controls, and media or navigation apps without having to remove their eyes from the road.
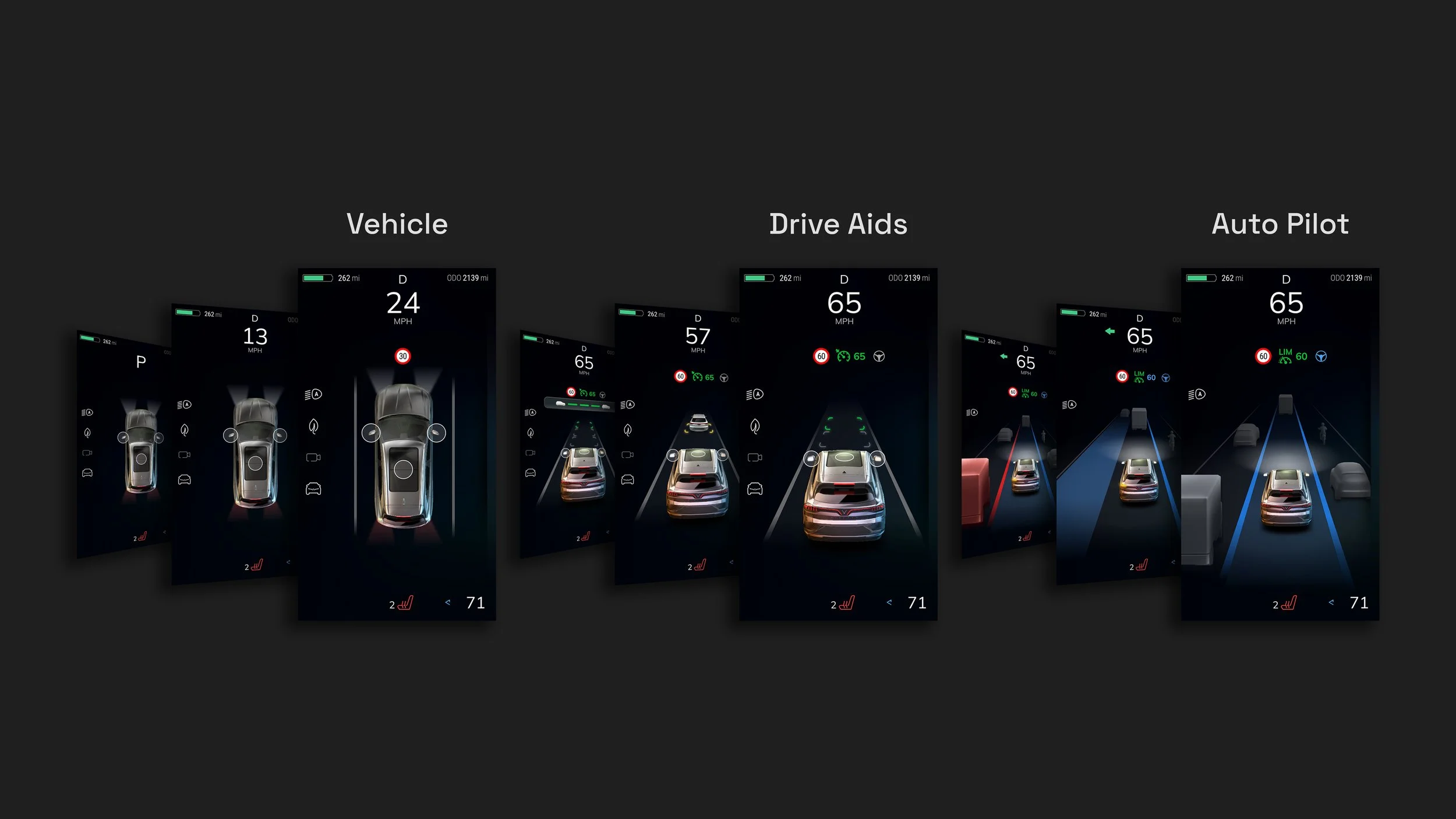
Vehicle Controls & Advanced Drive Aids
The left side of the screen is dedicated to vehicle information like charge level, speed, odometer, info/warning lights, drive aids & auto pilot visualizations.
Other on-screen vehicle related controls that weren’t frequently adjusted while driving were also accessed here. The frequently adjusted functions were given dedicated hard buttons on the steering wheel.
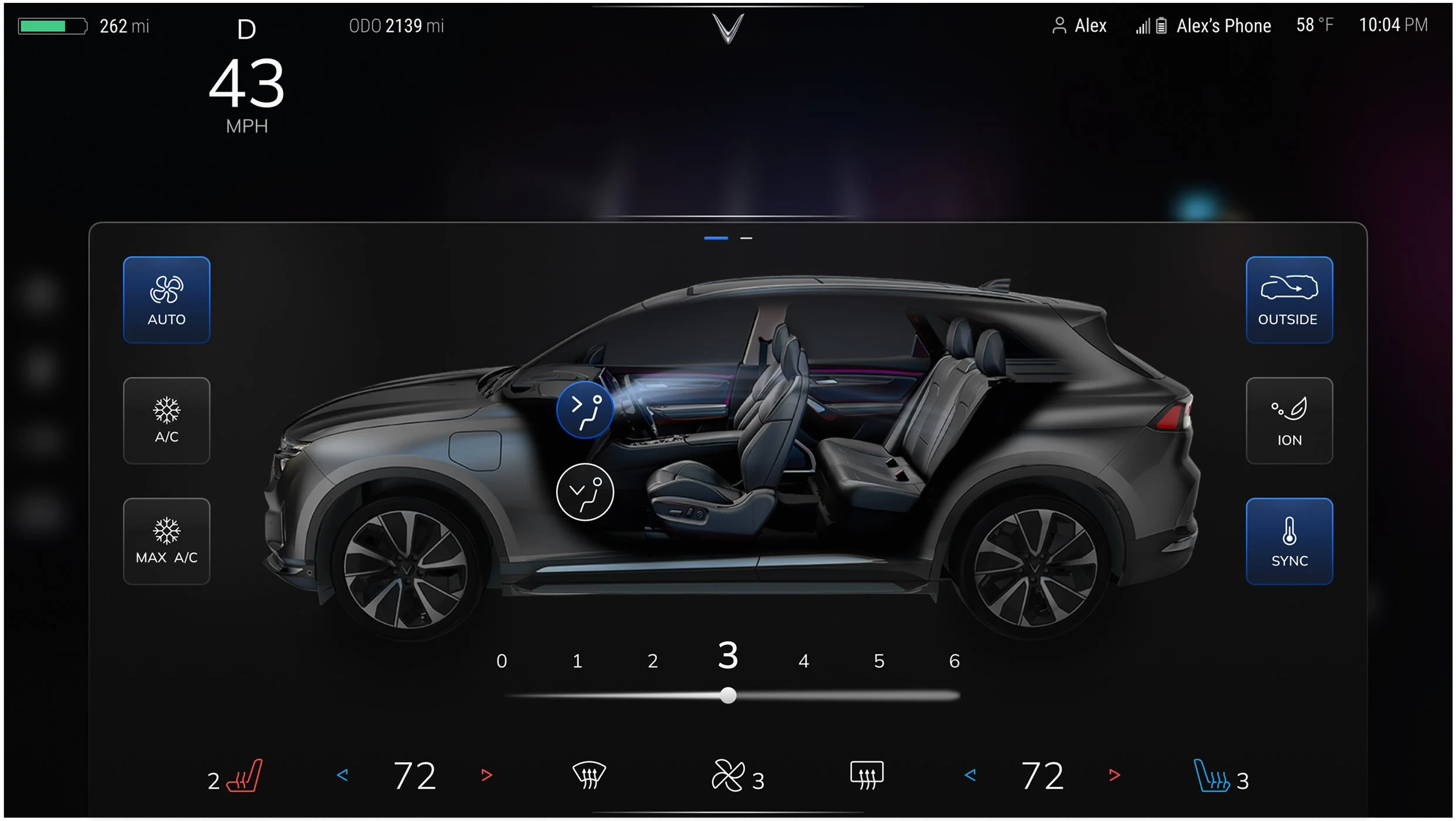
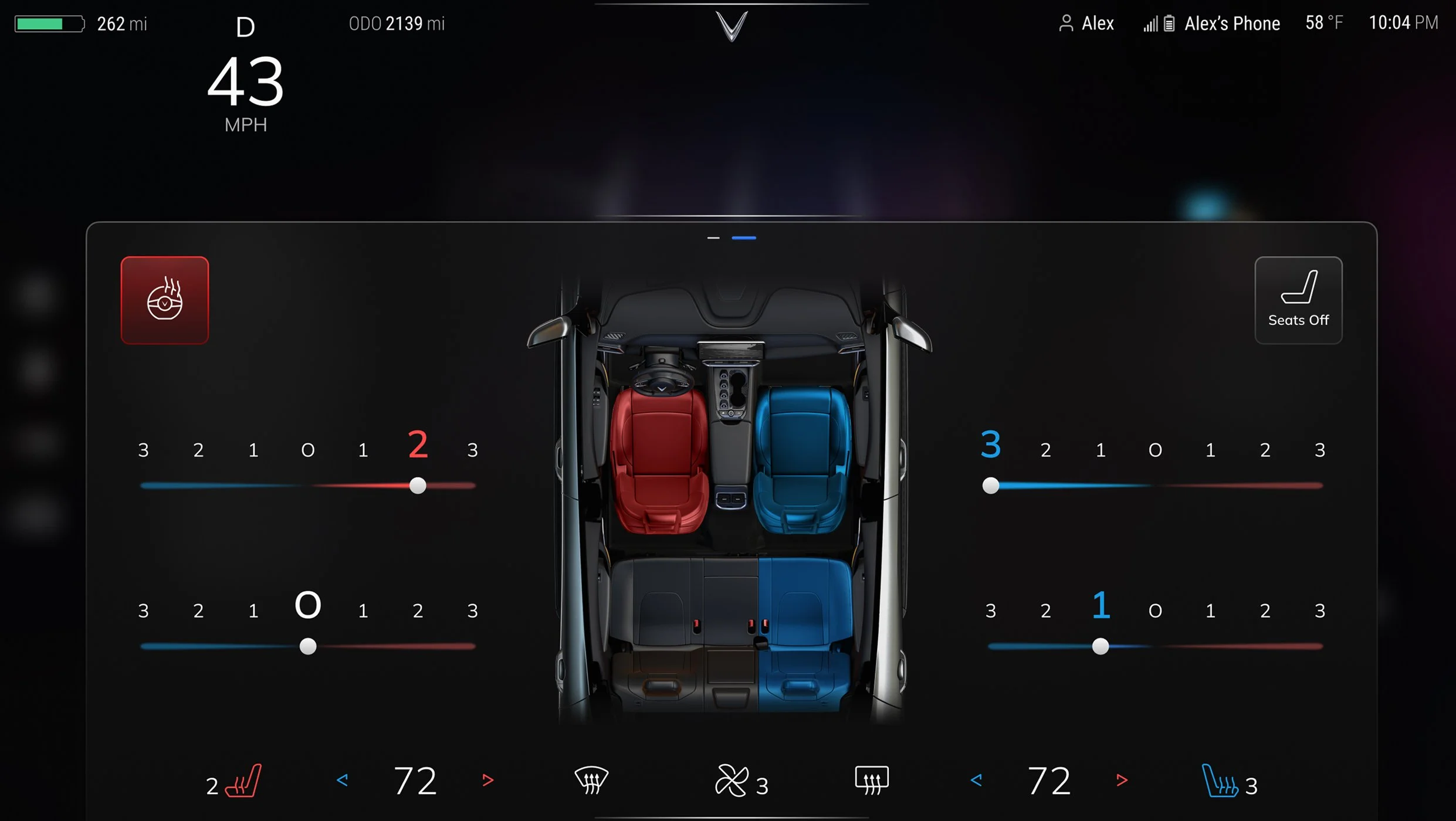
Comfort Controls
The climate bar hosted the most common options like seat and airflow comfort controls. Quick adjustments could be made with a drag across any of the these (as seen in the above video). Other less frequently adjusted options and zone controls were accessible in the climate drawer.
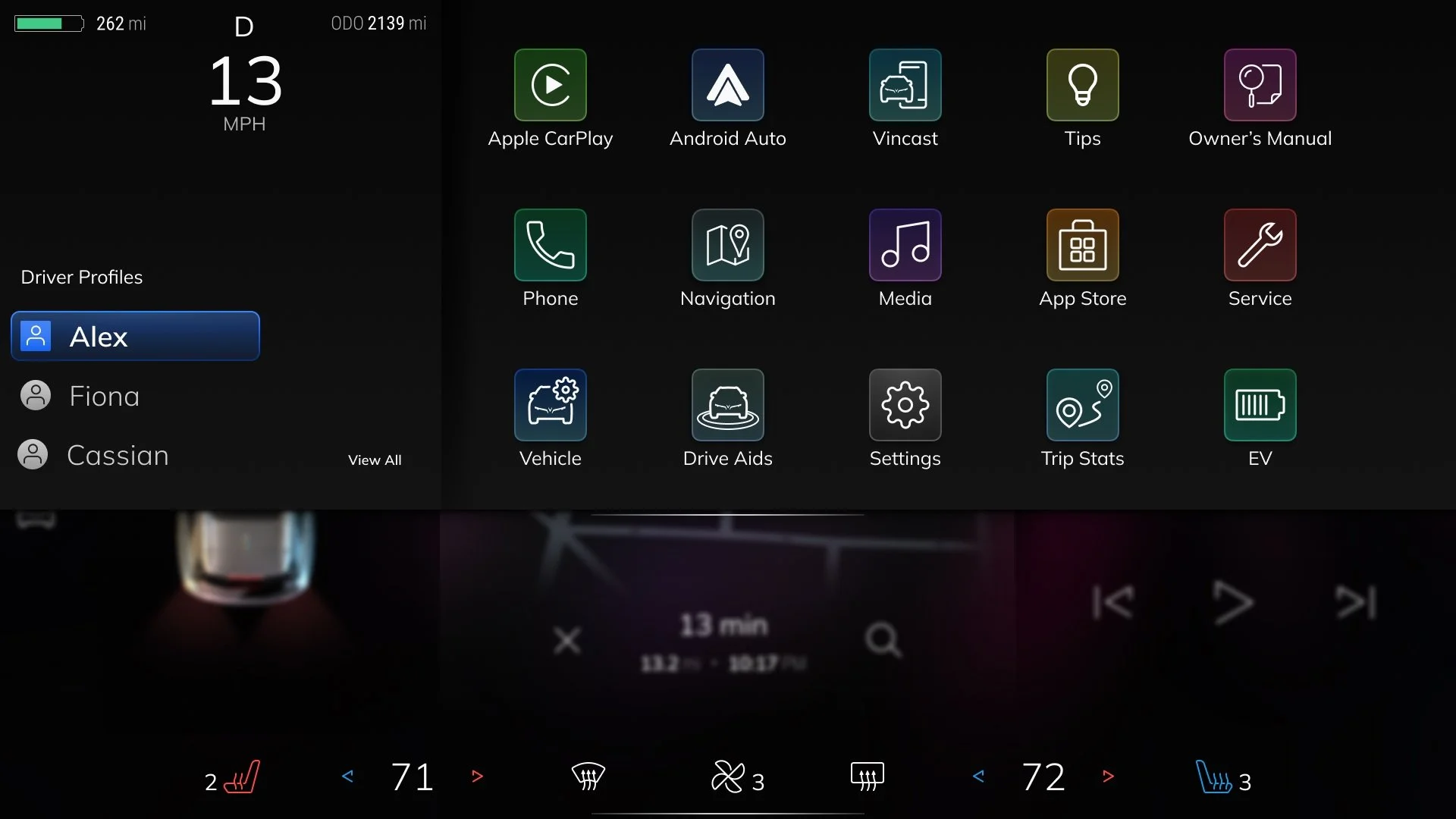
A Full Suite of Apps
We delivered a suite of applications to cover everything from media & carplay integration, to EV info & charge scheduling, to advanced vehicle settings & user adjustable ADAS features.
Key information, functions, and application frequently accessed were made available on the home screen. Others were accessible from the app drawer or could be launched with the voice assistant.
Voice Assistant
The voice assistant animation was inspired by the front light bar on the vehicle and had a few different visual state depending on whether it was listening to you, thinking, or responding.
Building the Testing Rig or “Buck”
I built a full scale testing buck with preproduction hardware & an interactive steering wheel to match the vehicle ergonomics. This gave us access to the ‘vehicle’ while designing in a different continent and enabled research to facilitate realistic ‘driving’ and ‘parked’ user testing scenarios.
Nearing handoff, the research team ran a head-to-head comparison with a Tesla. Across tasks they found that our framework scored higher in key areas like intuitiveness, discoverability, attractiveness, novelty, and more. The group of research participants included Tesla owners and people not yet acquainted to the brand.
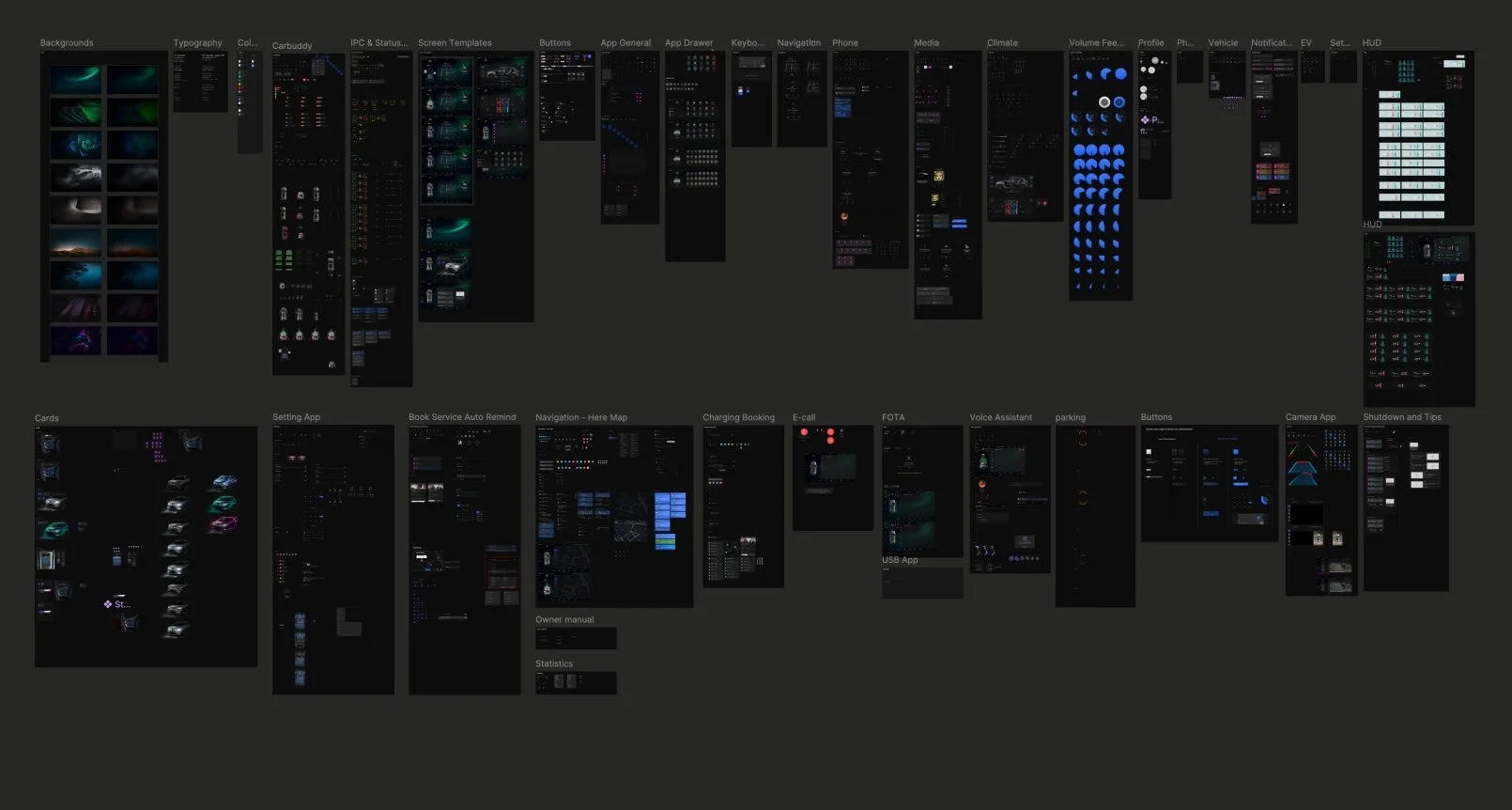
Creating & Managing the Design System
I led the creation of a new design system for the vehicle lineup and managed updates for the international team.
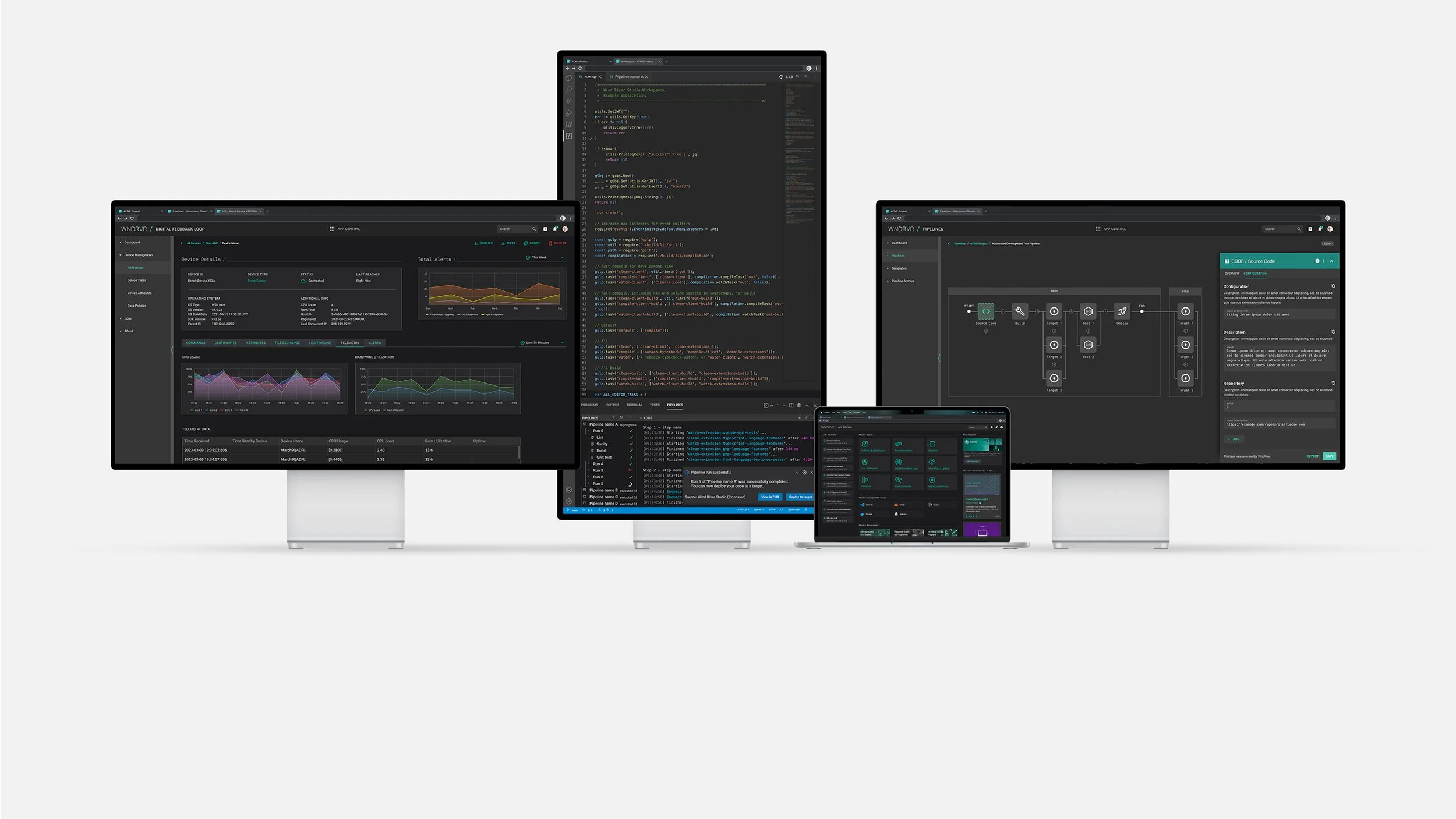
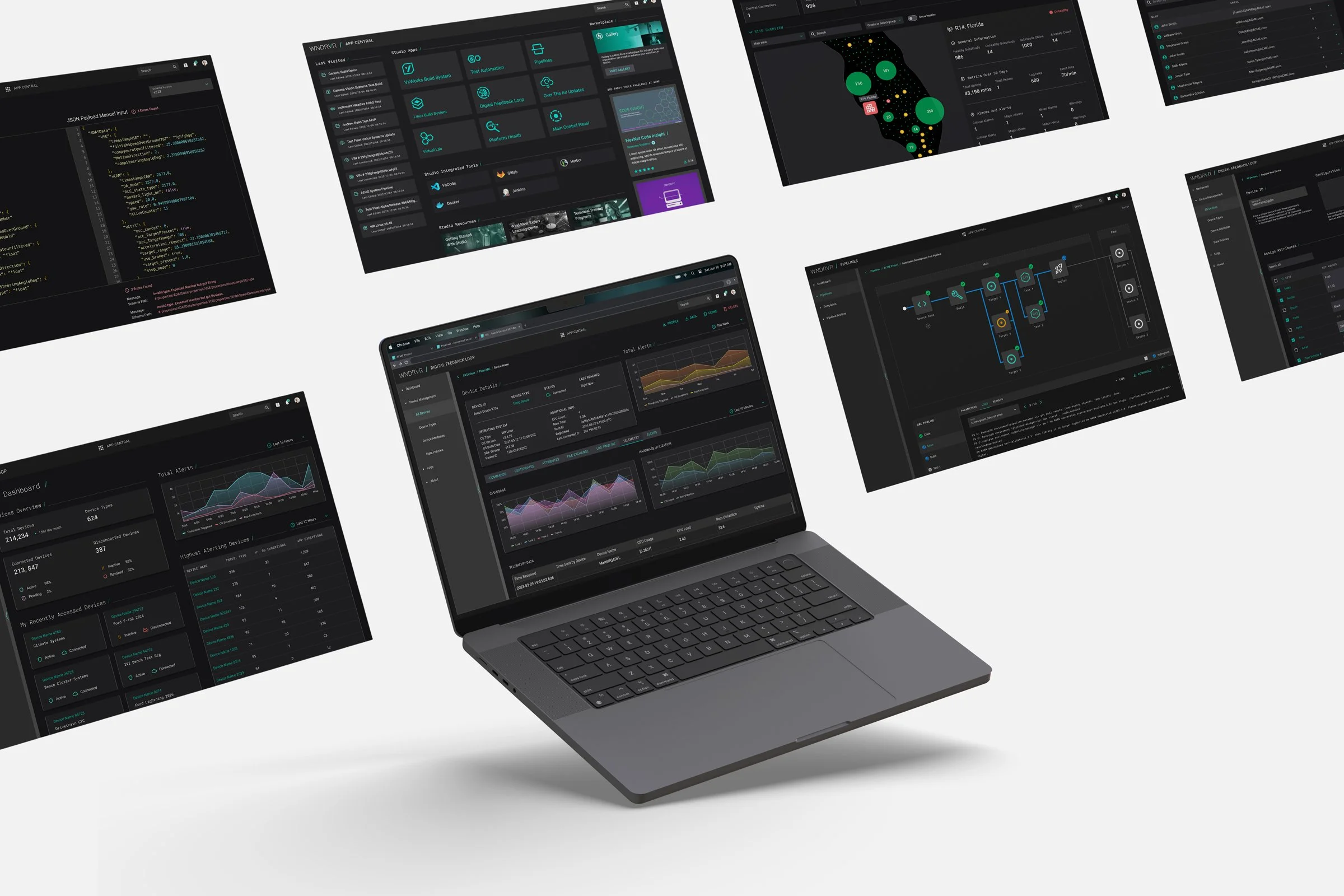
Unifying a DevSecOps Toolsuite & Creating a Comprehensive Design System
Working AtMy RoleWind River
Lead Product Designer
OverviewAfter our design agency’s acquisition, we joined forces with Wind River to enhance & scale their flagship product, Studio, an ecosystem of DevSecOps tools. I owned design for several key products, oversaw a cohesive UX design for the toolsuite, drove the creation of a unified design system and front-end component library, and championed accessibility.
This approach broke down team siloes, aligned design and development practices, resulted in more agile release cycles, and significantly improved the customer experience. Through collaborative leadership and a cohesive design vision, I created artifacts which shaped product roadmaps and helped cultivate a unified culture focused on delivering a user-centered product.
Major ContributionsUX/UI Design
Defining Product Vision
Design System Creation & Adoption
Design Thinking Workshops
Influence high-level decision-making
Prototyping & User Testing
Research & Facilitation
Research, Strategy, and Unification
Upon acquisition we begun a discovery phase both internally and externally to get clarity on the complex world of embedded development, the current state of the disjointed toolsuite and it’s many users who needed a more unified system.
Near-Term Solutions & Product Vision
We gathered empirical data while interviewing hundreds of people who worked in embedded development and operations. We observed their workflows, tested new product structures & flows, and created prototypes to guide the products near- and long-term direction.
Owning Design of Key Products & Leading UX for the ToolSuite
I led the design of key Studio products and would meet regularly with the design team to continually facilitate concept ideation, guide us towards a more cohesive toolsuite, and review designs prior to development.
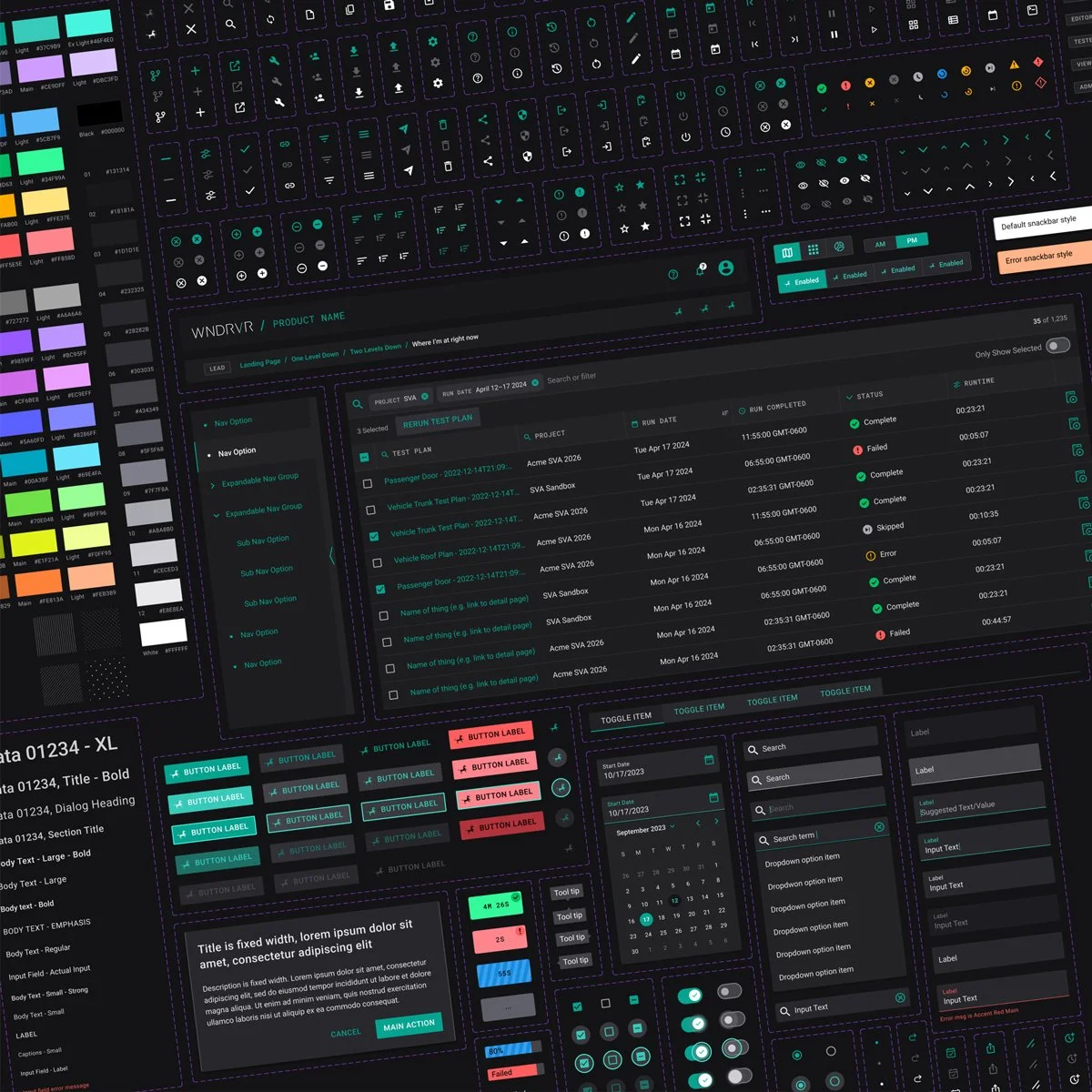
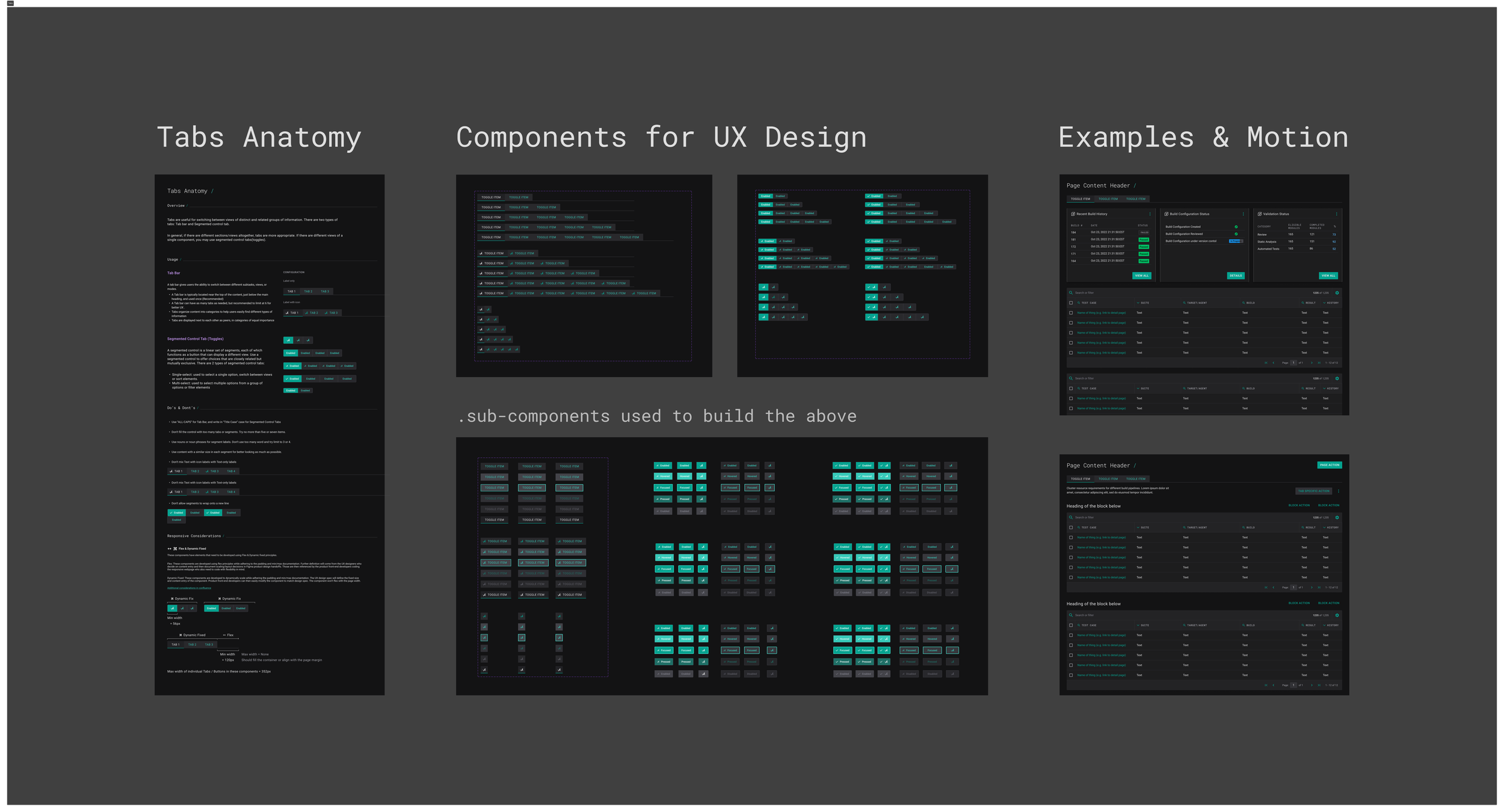
Creating an Accessible Design System & Managing Adoption
After auditing our products and considering scalability, I led the creation of a new design system and drove its adoption across the organization. The system included over 1,500 components and 200 refreshed styles, built to exceed WCAG 2.1 AA accessibility. From buttons to navigation frameworks to a fully responsive table component, we established the foundation for the future of Studio.
Thoroughly Documenting Each Component
Like all products, the design system has its own users. We considered the needs of the UX team, engineers, and product managers to ensure easy discovery, confident usage, and seamless implementation of the components.
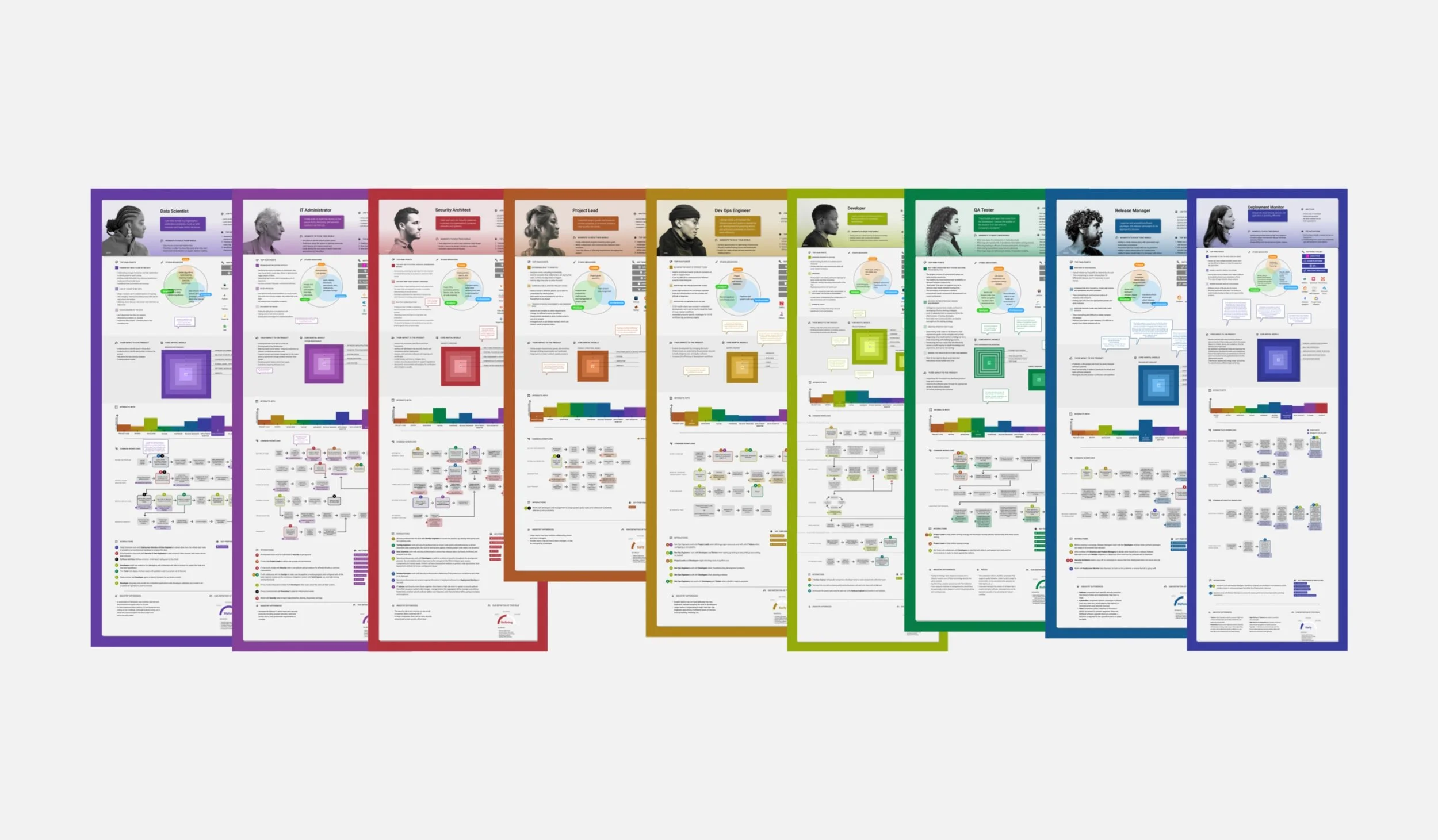
Continually Refining Our Understanding of Studio Users
We continuously updated the Rolesona artifacts, capturing pain points, responsibilities, key journeys, collaborations, needs and much more. These insights guided design, alignment meetings with PM/Eng/UX, and ultimately roadmap planning, ensuring that product developments addressed both business drivers and customer needs.
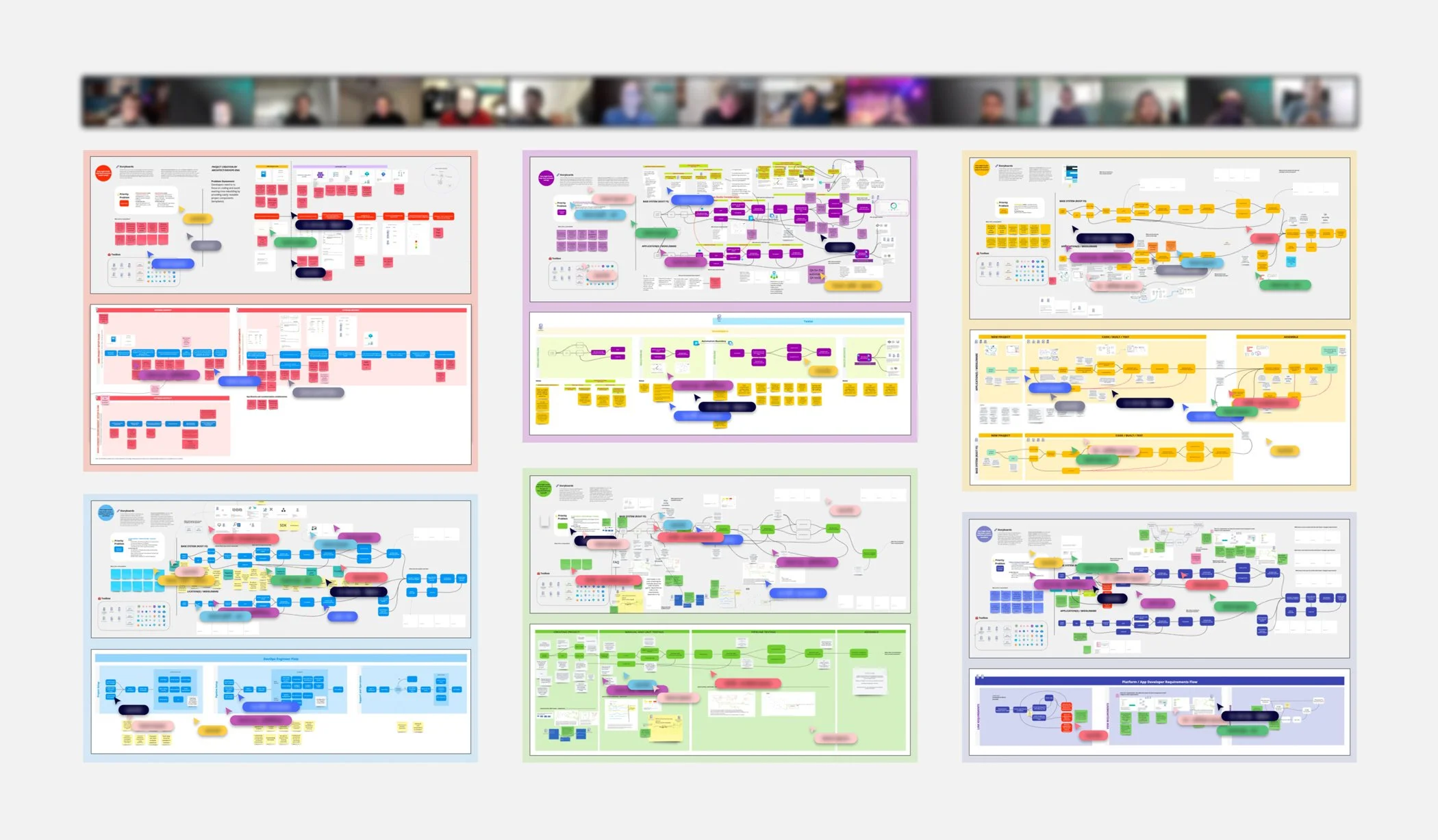
Facilitating Cross-team Collaboration To Drive Impact
We held dozens of design thinking workshops, pulling in key stakeholders across the organization and creating a safe space for all ideas and voices. We leveraged non-hierarchical techniques so the most important problems could be identified. From there we collaboratively ideated potential solutions in the workshops and the weeks following until we had an impactful solution to incorporate into the next sprint.
Reducing Barriers to Rapid Point-of-Care Testing and Accelerating Treatment
ClientRoleTalis Biomedical
Lead UX/UI Designer
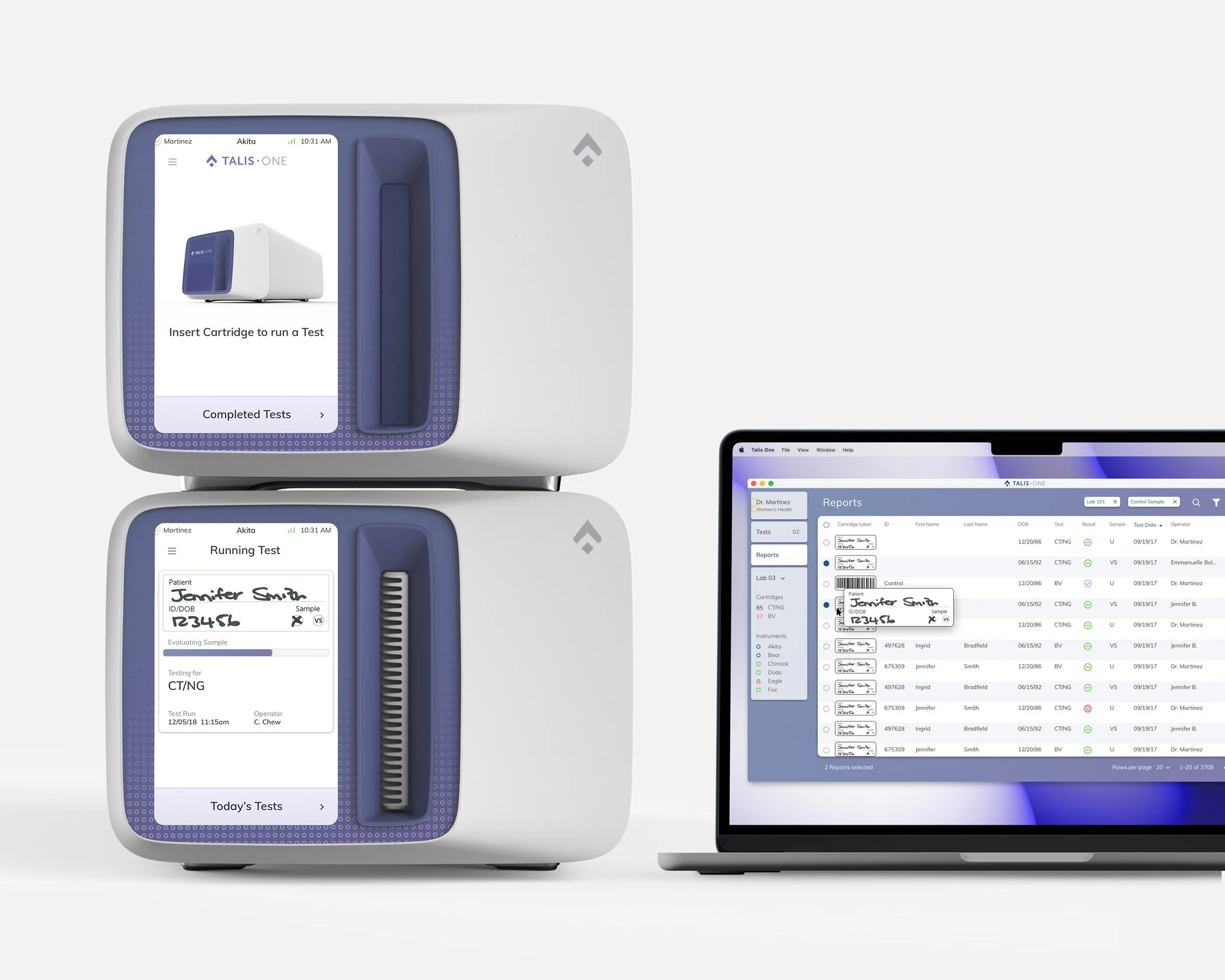
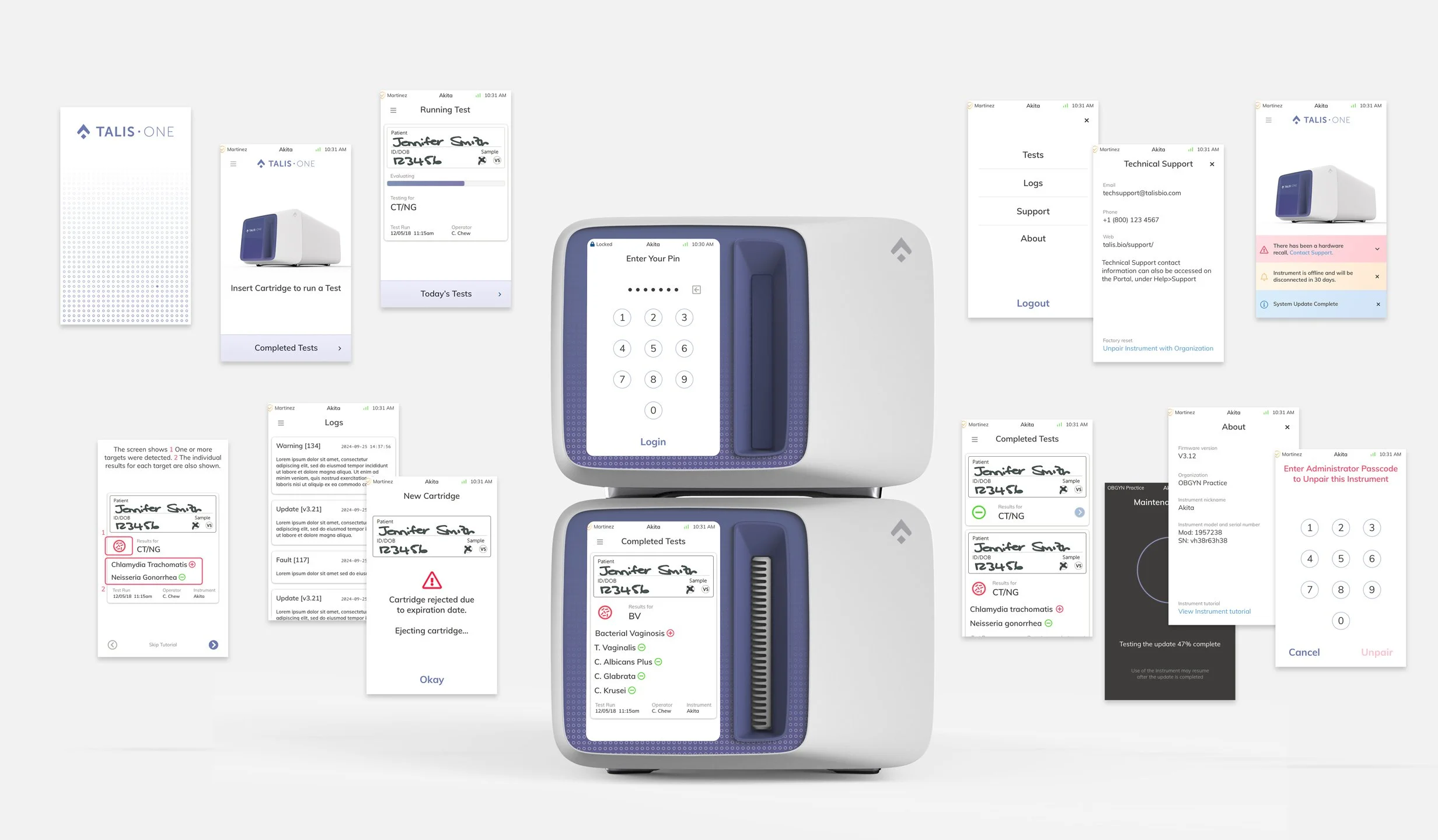
OverviewI led UX design for a Bay Area biomedical company dedicated to making point-of-care testing accessible for independent health clinics. The Talis One ecosystem empowers lab-quality tests in under 20 minutes, a process that previously took up to a week, involved clinics shipping samples to third party labs.
The Talis One instrument is CLIA Waived – a certificate received for it’s intuitive and virtually error free operation. The system is easily run by clinician assistants with no formal lab training, allowing smaller clinics to provide accurate test results and a care plan during the patients initial visit. You load a sample into a cartridge, insert the cartridge into a instrument, then view results on the instrument or portal.
Following our work, Talis quickly raised $5.6M from the National Institute of Allergy and Infectious Diseases and $4.4M from CARB-X to support testing and launch.
Major ContributionsUX/UI Design
Strategy & Project Management
Design Thinking Workshops
Prototyping & User Testing
Research Planning & Facilitation
Design System
Industrial Design
Motion Design
Branding & Sonic Design
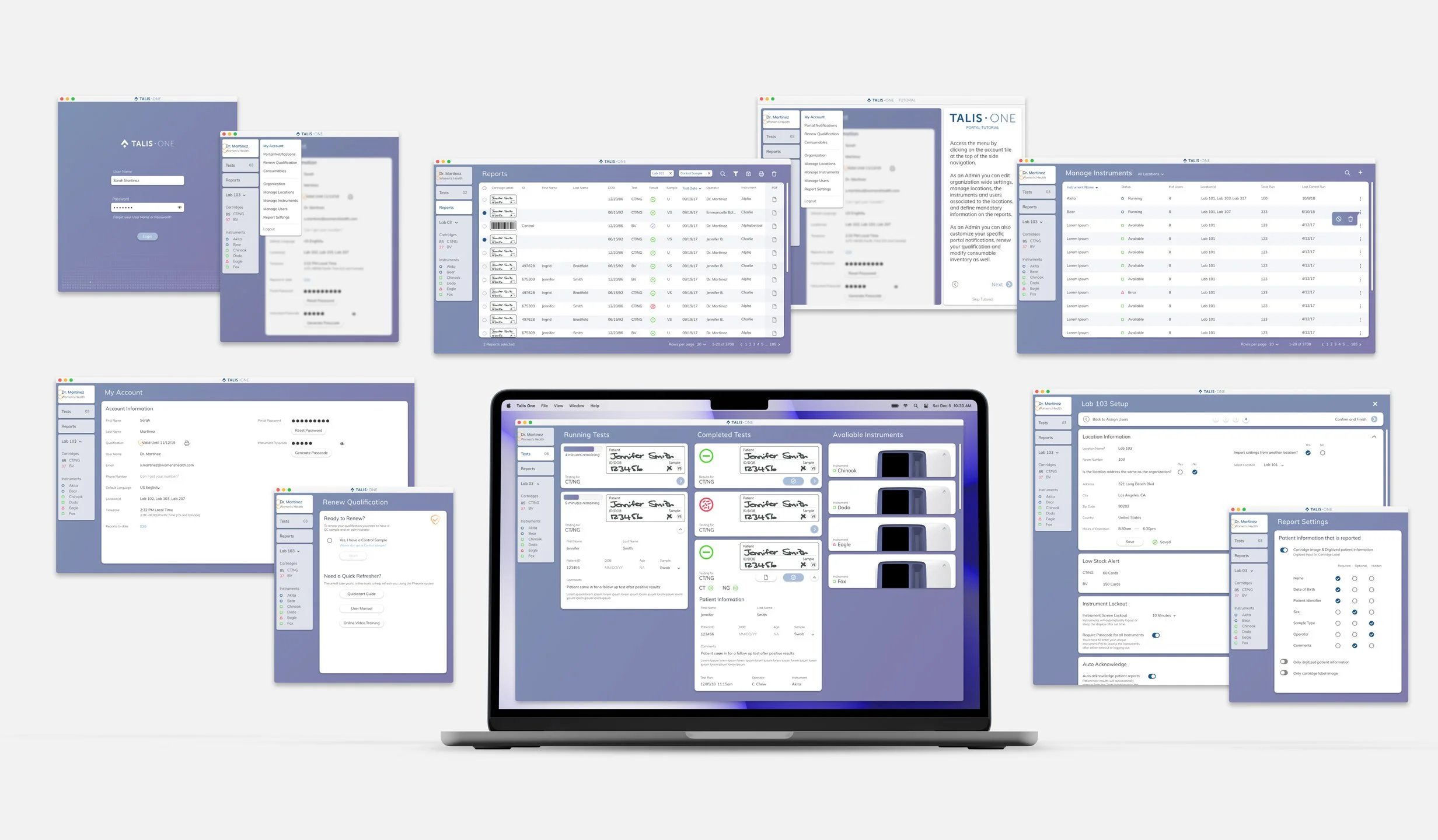
The Portal
A comprehensive portal was designed to: onboard users, configure clinic settings, manage labs, manage instruments, manage users, perform day-to-day testing operations, view all completed test reports, renew user qualification, and restock cartridges.
The Instrument
A lab compressed into a shoebox sized form that stacks up to four high reducing valuable counter / shelf space. The instruments UI enables onboarding, all day-to-day testing operations, instrument management and maintenance modes.
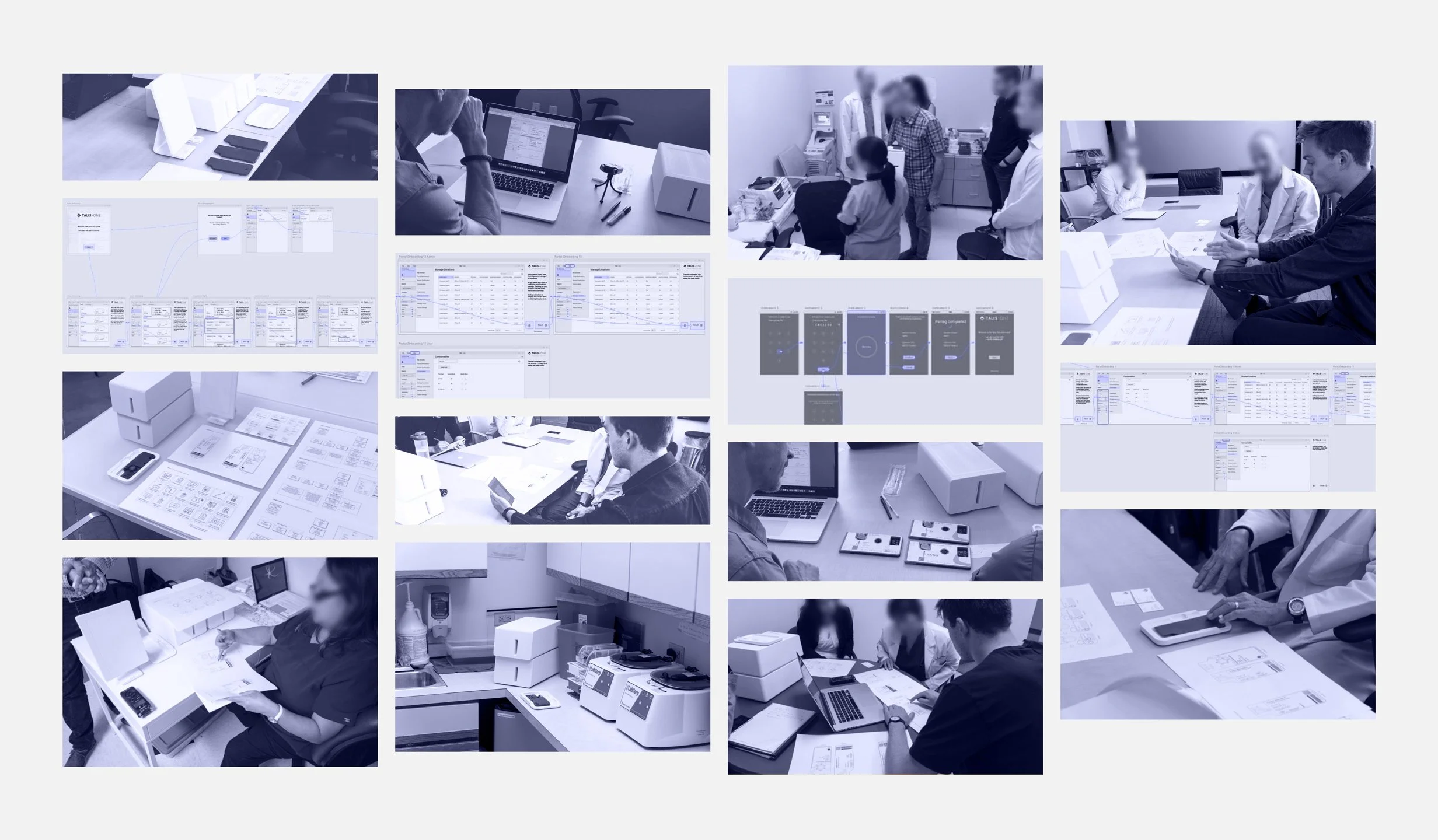
Research & User Testing
From paper prototypes and physical mockups to medium fidelity interactive prototypes, I conducted several extensive research & testing phases to gather insights, guide product development, and ensure the end product would be a success.
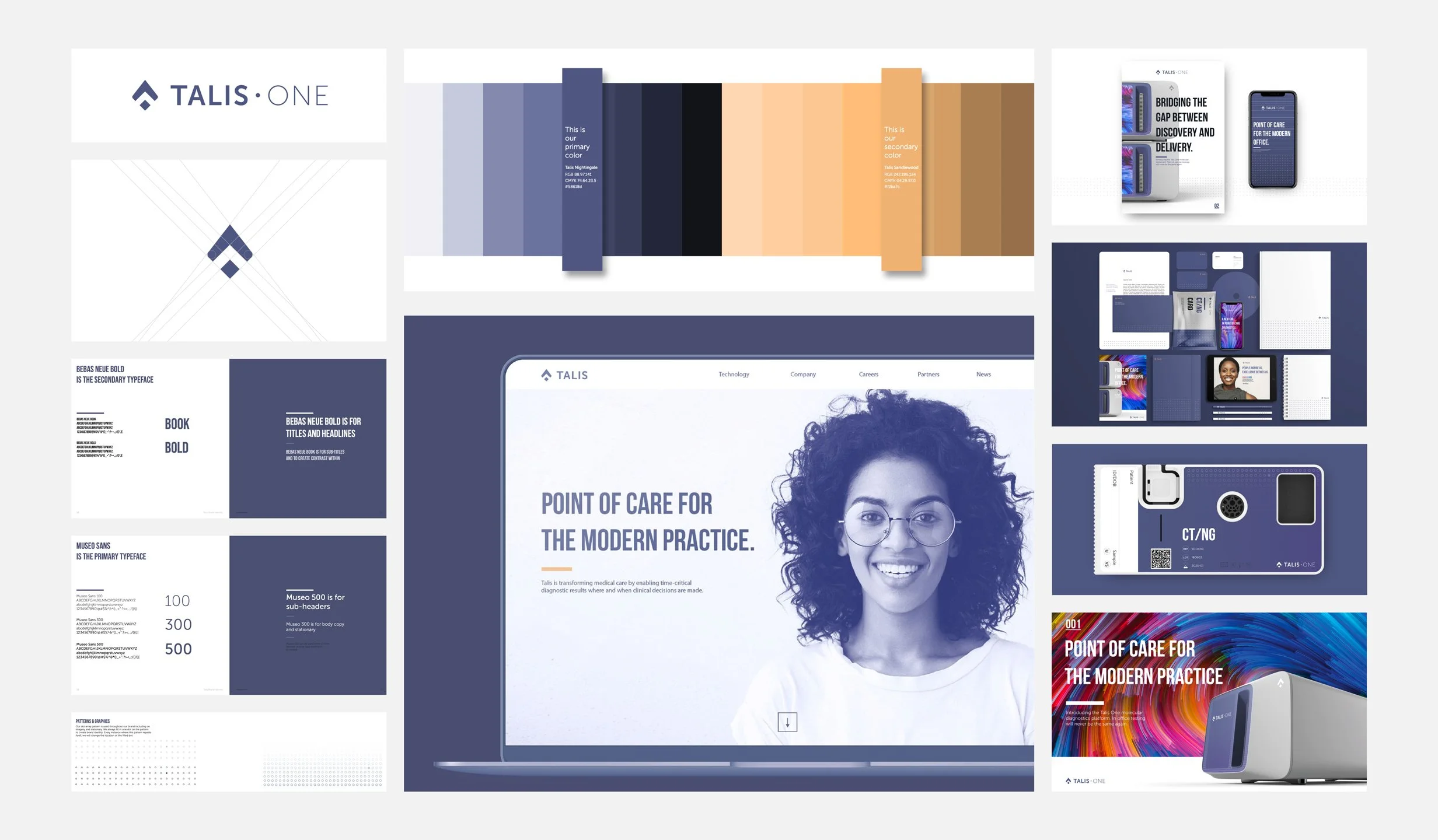
Rebranding & Website
We rebranded SlipChip to Talis, developing the logo, colors, fonts, brand patterns, tone and imagery. We delivered a comprehensive brand guideline, their corporate website, and developed sonic branding for the instrument and portal.
About
With 10+ years of experience in product design, for fortune 100 companies to startups, I’ve developed a reputation for driving innovation, scaling companies intrinsic value and leading teams through 0-to-1 and iterative product design cycles. Sought-after for creating solutions in spaces with complex systems and ambiguous paths forward while delivering impactful near-term solutions and product vision artifacts. View my Resume.
Formally trained as a designer, I hold a Bachelor of Industrial Design from Carleton University in Ottawa, Canada where I also took studies in UX/UI. Both my parents are designers – growing up I was surrounded by creative play, design thinking, creating safe space for all ideas, breaking patterns, and leading with empathy. Right now I live in Portland, Oregon where I’m spending time outside, engaged in communities, and dabbling in new creative practices.
Areas of Expertise
Leading User-Centered Design
Cohesive Product Experiences
Information Architecture
Transforming Research Insights
User Journeys/Flows
Workshop Facilitation
Accessible Design Systems
Architecture/Frameworks
Prototyping/User Testing
Interaction/Motion Design
Accessibility/Responsive Design
Cross-functional Collaboration